David Marenyà
Responsable del área SEO/PPC y UX research
Contenido
El sitio web es clave para cualquier empresa: es su carta de presentación en internet, facilita a los usuarios el acceso a la información, permite lograr objetivos de negocio, y su diseño y programación determinará entre otras cosas, la visibilidad que obtenga en Google.
A estas alturas, todos conocemos la relevancia de posicionarse en Google para cualquier empresa. En este artículo, queremos poner en valor la importancia de planificar un diseño web pensando en los clientes de la empresa para lograr objetivos de marketing y negocio, y lo haremos a modo de caso de éxito de uno de nuestros clientes que ha aumentado su visibilidad en Google un 102% solamente por haber planificado el diseño web siguiendo una metodología adecuada.
El reto: mejorar la experiencia de cliente y conseguir acción en web
En las primeras sesiones de trabajo del proyecto, determinamos unos objetivos claros para el proyecto web:
- Mejorar la experiencia de cliente, aportando valor en los medios digitales mediante la solución de sus puntos de dolor, facilitando las tareas en web y cubriendo sus necesidades.
- Generar acción en web, medido en indicadores de conversión a negocio. Este objetivo pasaba por aumentar la atracción de tráfico de forma orgánica.
- Transmitir la filosofía de la empresa, reforzando los factores diferenciadores y comunicando de forma adecuada los valores de la marca.
Lograr esos objetivos requiere de conocimiento. Sin comprender cómo son los clientes, qué necesitan, qué puntos de dolor tienen, etc. seremos incapaces de definir un sitio web que cumpla con los retos marcados. Por eso, aplicamos metodología de diseño UX con perspectiva SEO.
Cómo lo hacemos: metodología KUDO para la definición de la UX
Para este proyecto, aplicamos nuestra metodología KUDO (Know- Understand-DO) para obtener el conocimiento necesario que nos permita alcanzar los objetivos de nuestro cliente.
Imagen 1: marco de trabajo que aplicamos en proyectos de diseño web. Antes de definir, hay que comprender.
Este método diferencia dos etapas: una primera de análisis del contexto, en la que:
- Mediante dinámicas de grupo con el cliente (o workshop) fijamos objetivos de negocio y del proyecto, además de obtener la información interna sobre sus clientes.
- Mediante técnicas de investigación de usuarios, conocemos a sus clientes de primera mano para determinar sus objetivos en web, las tareas que desempeñan online, que necesidades tienen y qué problemas encuentran.
- Finalmente, realizamos un estudio de demanda en Google para comprender cómo los clientes buscan en el buscador y qué patrones siguen.
Imagen 2: uno de los resultados de la fase de análisis es la manera en la que los usuarios buscan información. En este caso, se detecta un patrón clave a la hora de informarse, usando el criterio de estancias para encontrar productos. Será importante en la web.
Una vez hemos obtenido la información interna, de los clientes y del mercado, cocinamos los datos para tener una visión clara e inequívoca de a quién nos estamos dirigiendo y qué necesidades vamos a satisfacer con el sitio web. Tenemos todo para definir la UX.
Pasamos a la fase 2 del proyecto: la de definición. A grandes rasgos, trabajamos en dos líneas:
1. Definición de la arquitectura de la información. Se trata de definir tanto los contenidos que el sitio web deberá contener (basándonos en la información obtenida del usuario) y las relaciones que se establecen entre estos contenidos, siguiendo el marco mental del usuario. Adicionalmente, en la arquitectura definimos la nomenclatura de las diferentes páginas y contenidos que proponemos en web.
Imagen 3: observamos la arquitectura definida, con la nomenclatura exacta y distribución de los contenidos ordenados por los criterios detectados en la fase de análisis.
2. Flujos de navegación. Antes de diseñar la nueva UX, pintamos los flujos de navegación que nos permitan completar las relaciones entre contenidos definidas en la arquitectura.
Imagen 4: flujos de navegación potenciales a tener en cuenta para que la experiencia de usuario sea adecuada.
3. Diseño de la UX: wireframes. Tras la validación de la arquitectura y ajuste en la colaboración continua con nuestro cliente, pasamos a la fase de diseño de la nueva UX. Para ello, trabajamos con prototipos de baja, media y alta fidelidad que siguen el proceso iterativo de validación hasta dar con las estructuras de las páginas definitivas.
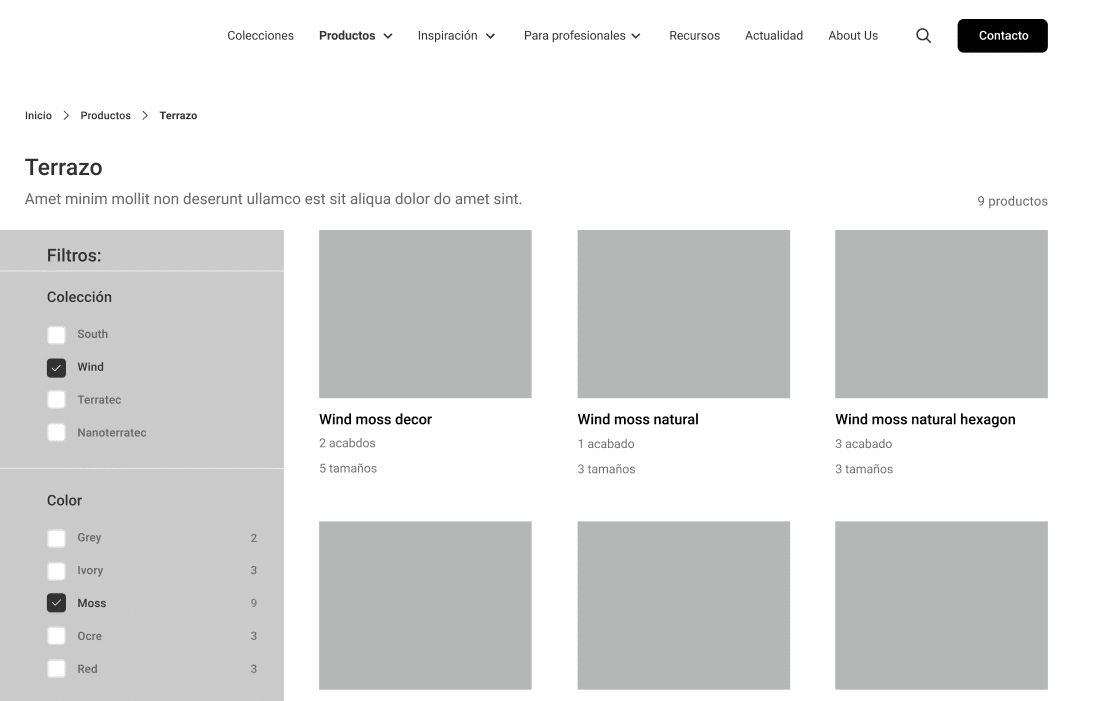
Imagen 5: ejemplo de uno de los wireframes, correspondiente a su listado de productos con sistema de filtrado.
Fase final: diseño UI, desarrollo web y migración
En este artículo queríamos poner énfasis en la primera fase, de definición de la nueva UX con perspectiva SEO. El método descrito permite que la fase de desarrollo (incluyendo diseño UI) se pueda llevar a cabo de forma ágil y con la seguridad de obtener un buen resultado.
En esta fase final, que sin duda es la clave a la hora de tomar las decisiones a nivel tecnológico, queremos destacar algunos puntos importantes:
- Diseño UI. Sigue lo definido en los wireframes (previamente validados) e introduce, a parte de la identidad de la marca, los mecanismos de interacción del usuario para que cada tarea y la navegación sea fácil y usable.
- Desarrollo tecnológico. Fundamental en este punto que el desarrollo plasme el diseño, y que además, tecnológicamente permita un buen rendimiento del sitio web así como una adecuación a los estándares SEO.
- Migración y lanzamiento. Con todo listo, y habiendo aplicado a la nueva arquitectura el conocimiento obtenido en el estudio de demanda, se realiza una migración en clave SEO, estableciendo las redirecciones 301 y otros mecanismos que nos permitan una correcta indexación del nuevo sitio web y una transferencia de la autoridad del viejo sitio al nuevo.
Resultados: Más visibilidad y mejor UX
Duplicando la visibilidad not branded y mejorando la experiencia de usuario
El diseño del nuevo sitio web conllevó desde su lanzamiento la incorporación de la identidad y la filosofía de la empresa, completando de forma inmediata uno de los 3 retos marcados.
EL objetivo principal del negocio, el de incrementar la acción en web, pasaba por aumentar la atracción de tráfico. En este sentido, haber trabajado con el método de definición descrito nos ha permitido, en solamente 2 meses tras el lanzamiento del sitio web, obtener resultados de visibilidad.
En primer lugar, se han multiplicado por 2x las palabras clave que posicionan en Google en España, una cifra mayor para Estados Unidos.
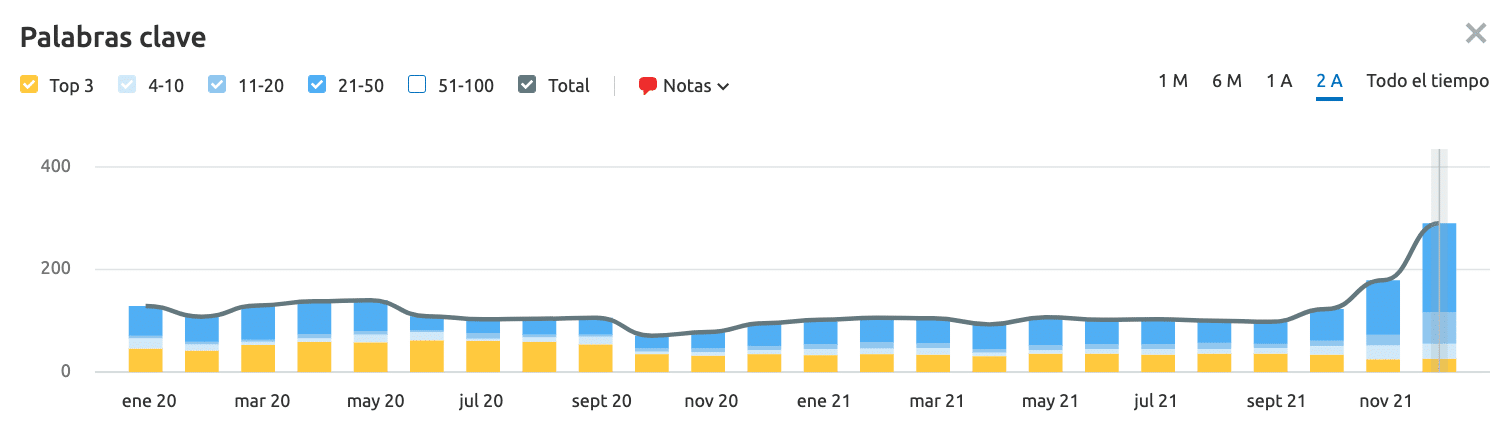
Imagen 6: en USA el número de palabras clave que posicionan en las primeras 50 posiciones de Google han pasado de 123 a 310 en dos meses desde la publicación del nuevo sitio web. Fuente: Semrush.
Si nos fijamos en las veces que aparece el sitio web en Google, en datos de Google Search Console, podemos comprobar el cambio de tendencia.
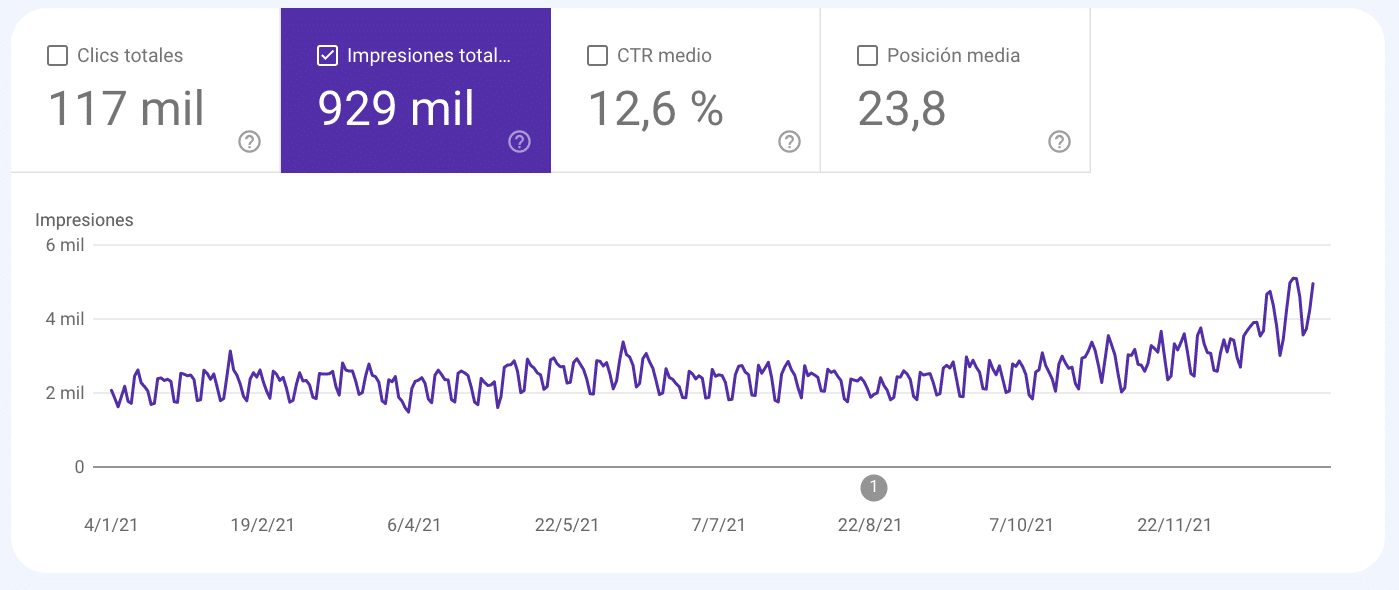
Imagen 7: pese a ser diciembre un mes de estacionalidad tipo valle, las impresiones se disparan en Google. Fuente: Google Search Console.
Estos resultados sitúan al proyecto en una fase temprana de visibilidad SEO, con unas muy buenas señales de cara al futuro. De momento, esta visibilidad no se convierte en atracción, pero es previsible que en los próximos meses se produzca ese salto siguiendo los ritmos habituales de un proyecto en buscadores.
Con todo, y reflejo de la mejora en la experiencia de cliente, sí que hemos podido observar que el objetivo de aumentar la acción en web se producía.
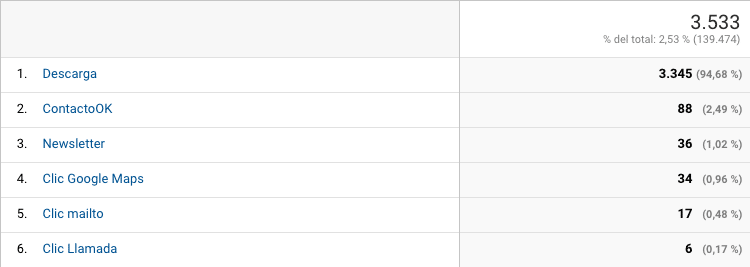
Imagen 8: eventos que los usuarios han completado en el primer mes del lanzamiento del sitio web. Los contactos con la empresa superan, entre los diferentes métodos, el centenar. Fuente: Google Analytics.
Reflexiones finales: itera, planifica y obtén resultados
La principal conclusión del trabajo es que si tenemos la información suficiente, la comprendemos y la utilizamos con criterios centrados en el usuario, obtenemos resultados beneficiosos para el negocio gracias a su presencia en internet.
Planificar un nuevo sitio web consiste en seguir una metodología robusta que permita tomar decisiones razonadas para cada paso que damos. Solamente de esta manera es posible que nuestro trabajo sea eficiente y que se convierta en resultados para el negocio.
8 claves para tu web. #NosFijamosEn: Jordán…
marketing-digital