David Marenyà
Responsable del área SEO/PPC y UX research
Contenido
En un mundo cada vez más digitalizado, donde la presencia online de las empresas es una realidad, es necesario desarrollar una estrategia integral de marketing digital que ayude a la captación de visitantes y aumentar la tasa de conversión o CRO en clientes, o lo que es lo mismo en ventas.
¿Recibes una gran cantidad de visitas en tu página web? ¿Sabes cómo convertir esas visitas en oportunidades comerciales?
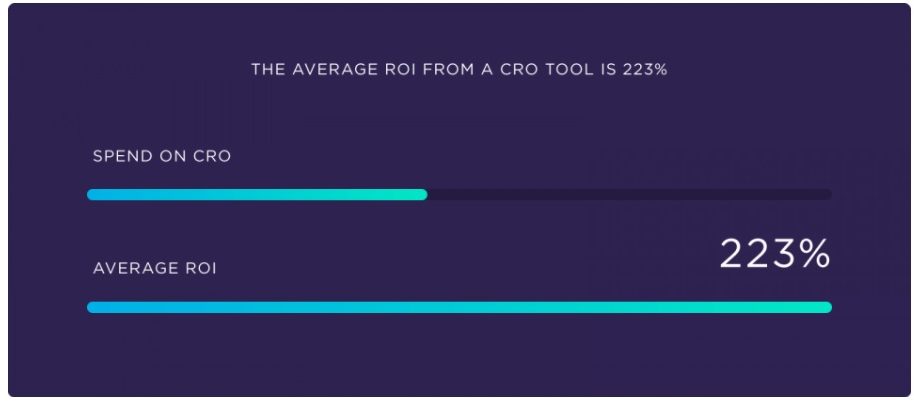
En este artículo, vamos a mostrarte como agencia CRO un ejemplo práctico de cómo orientar los esfuerzos en CRO con el fin de aumentar el ROI web, sacar más rendimiento a tu tráfico, tomar decisiones basadas en el análisis y mejorar la experiencia de usuario de tu cliente.

Estrategia de CRO aplicada en el cliente Lexington
Para ilustrar la metodología CRO que empleamos en pinchaaqui.es, os mostramos un caso de éxito que hemos trabajado con nuestro cliente Lexington, centro de negocios en Madrid y Barcelona.
Una de las propuestas que trabajamos fue la de mejorar la tasa de conversión de inicio del proceso de reserva para un servicio en concreto. Para ello, seguimos un planteamiento basado en las diferentes fases de trabajo en CRO.
1. Análisis
Una fase inicial de análisis de la situación, comprendiendo las dificultades existentes para cumplir el objetivo perseguido y así proponer soluciones sustentadas en una base sólida.
Para ello utilizamos tres fuentes de analitica:
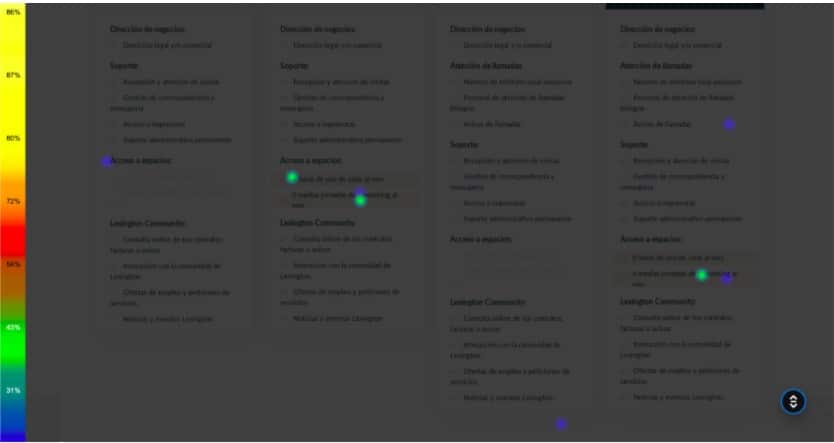
En primer lugar, tuvimos en cuenta los heatmaps o mapas de calor. Mediante este tipo de analítica cuantitativa tuvimos una idea clara de cómo el usuario interactuaba con los elementos de interés para la consecución de los objetivos perseguidos.

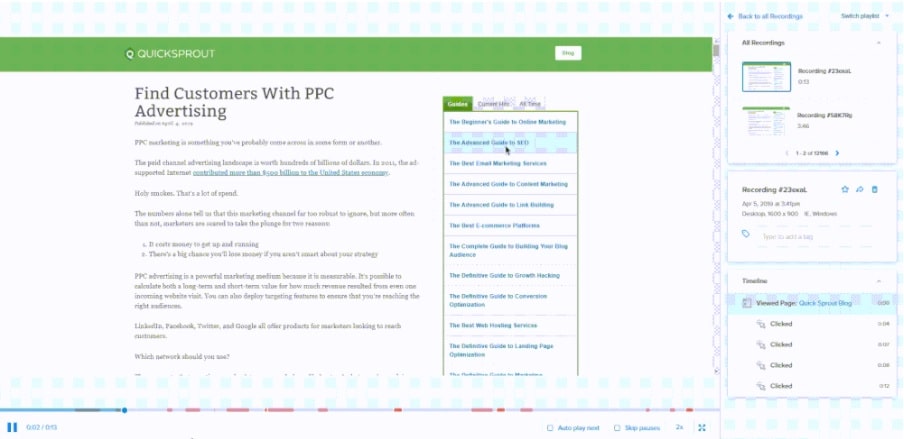
En cuanto a la parte cualitativa, a través de las grabaciones de comportamiento de usuarios pudimos detectar el estrés que se generaba en el usuario cuando trataban de completar la tarea estudiada.

La tercera fuente de información nos la reportó la analítica web con Google Analytics. Antes de iniciar el proyecto se hizo un marcado analítico para poder medir los comportamientos de usuario que nos permitieran tomar decisiones y valorar el éxito de las acciones emprendidas.
2. Hipótesis
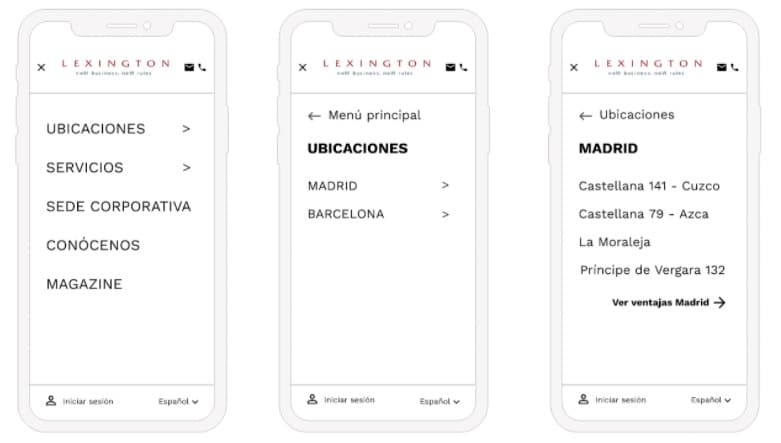
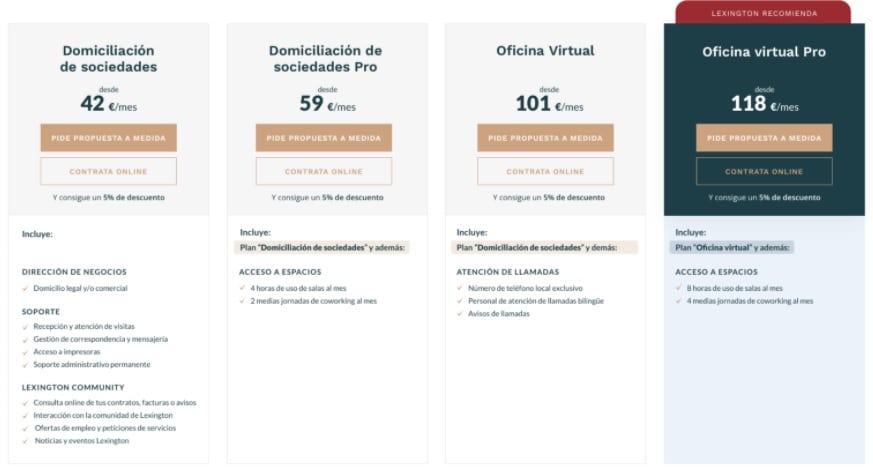
Una vez teníamos el análisis completado, obtuvimos una hipótesis que nos permitió plantear mejoras y determinar el objetivo a perseguir. En este caso, la hipótesis generada a partir del análisis fue que la estructura del plan de precios no ayudaba al usuario a tomar decisiones y avanzar en el proceso, una dificultad que se acentuaba en mobile.
Con todo ello, los objetivos de la propuesta a plantear fueron la mejora de la tasa de clic para iniciar el proceso de reserva.
3. Propuesta
La propuesta toma forma con un diseño de un prototipo de baja fidelidad o lo-fi wireframes. Un planteamiento que optó reducir la información mostrada en cada plan, ajustar las llamadas a la acción o CTA existentes, eliminar decimales en los precios y replantear completamente la estructura en mobile.

4. Desarrollo
Señalar que todo el proceso CRO implica la colaboración del cliente en todo momento, como veremos más adelante. Tras la aprobación de la propuesta, se procede a diseñar la interfaz de usuario o UI, así como el desarrollo web de la misma. El diseño UI incluye las directrices de la guía de estilos así como mecanismos de interacción con el usuario para generar una experiencia óptima.

Con el diseño validado, el equipo de desarrollo web solamente tiene que implementar siguiendo las indicaciones que el equipo del proyecto CRO ha trasladado.
5. Test y retroalimentación
Es importante saber que un proyecto de CRO se retroalimenta continuamente. Cada cambio debe ser monitorizado para evaluar el éxito de los cambios introducidos, establecer correctivos o nuevas mejoras.
Para el caso que nos ocupa, los resultados* de esta implementación fueron los siguientes:
-
- +50% en el número de días que se realizan acciones de reserva.
- +83% acciones reserva totales.
- +200% en mobile, donde la mejora ha sido más evidente.
*Se han comparado dos periodos en los que el tráfico se ha incrementado un 9%.
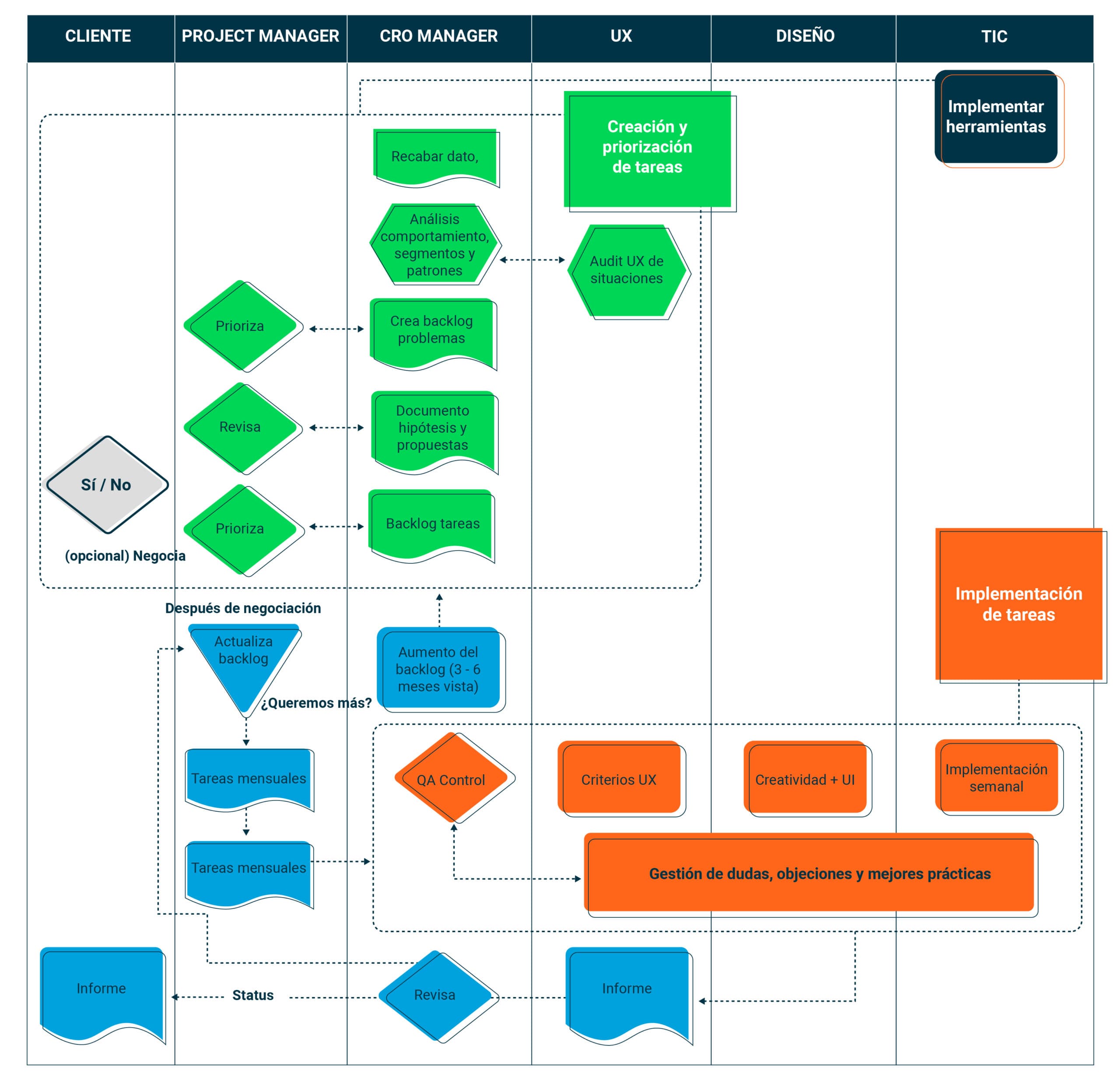
A continuación, detallamos el framework o flujo de trabajo en CRO desarrollado por pinchaaqui.es: